Favicon-Generator
Favicon erstellen + Tipps & Anleitung zum Einbinden
Das Wichtigste auf einen Blick
Die kleine Grafik, die in der Adresszeile von Browsern neben dem Titel der Seite angezeigt wird, nennt sich Favicon (Favorite Icon).
Ein Favicon ist ein 16×16 bis 310×310 Pixel großes Icon bzw. Logo, das von Webbrowsern und Smartphones verwendet wird, um den Wiedererkennungswert einer Website zu stärken.
Die Zeiten, in denen ein 16×16 und 32×32 Pixel großes Favicon ausreichte, sind vorbei. Aufgrund der vielen verschiedenen Geräte, mit denen User Ihre Website besuchen, werden über 20 verschiedene Bildgrößen benötigt.
Mit unserem Favicon-Generator erhalten Sie schnell alle benötigten Größen.
Favicon Definition (nach Wikipedia)
„Ein Favicon ist ein kleines, 16×16, 32×32 oder 48x48px Pixel messendes Icon, Symbol oder Logo, das von Webbrowsern verwendet wird, um eine Website auf wiedererkennbare Weise zu kennzeichnen.“

Favicon Generator
🔧 Favicon Generator
Favicon einbinden – So wird’s gemacht
Es gibt drei Möglichkeiten, um ein Favicon schnell und einfach auf der eigenen Website einzubinden.
1. Favicon im HTML <head> einbinden
Die professionellste Variante: Das Favicon direkt im HTML Quellcode der entsprechenden Seite definieren.
Laden Sie ein quadratisches Bild in der Größe 310x310px hoch und starten den Favicon-Generator. Entpacken Sie die .zip Datei und laden sämtliche Bilddateien und die manifest.json Datei in das /www Verzeichnis.
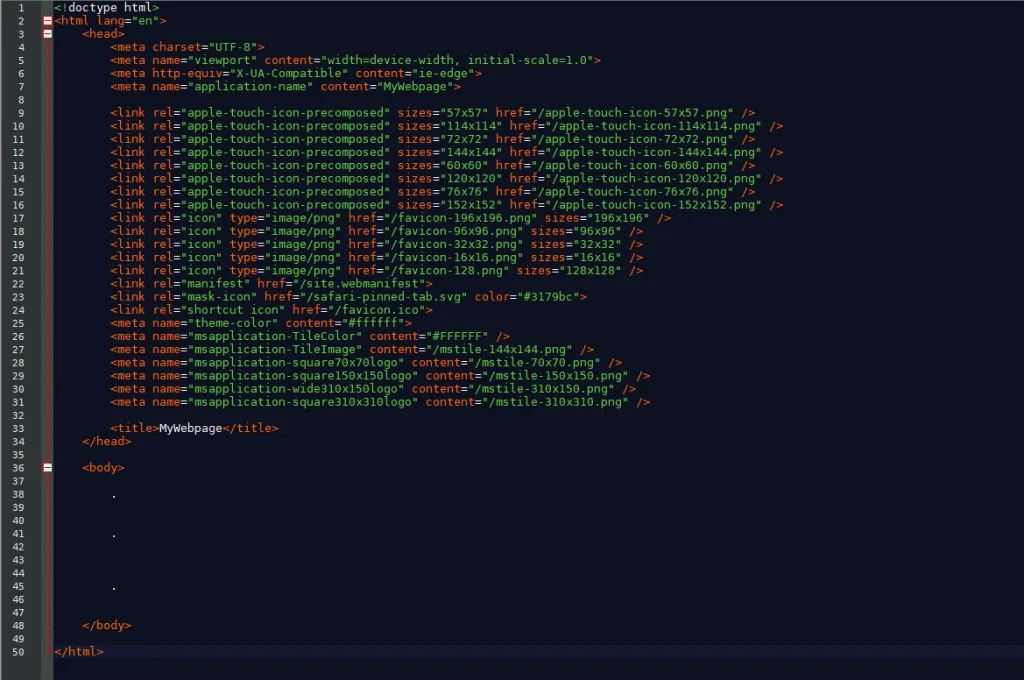
Der Code im <head> der index.html (alle <meta> & <link> Tags) gehört in den <head> der Website. Er enthält verschiedene Größen und Bildformate Ihres Favicons und schon wird das Favicon auf allen Geräten und Browsern angezeigt.
Die verschiedenen Icons werden für verschiedene Systeme benötigt: favicon.png für moderne Desktop Browser, favicon.ico für ältere Browser (alte IE Versionen etc.), das Apple Touch Icon für mobile Browser wie iOS Safari und Android Chrome usw.

Favicon Attribute verstehen:
rel=“icon“ legt fest, dass es sich um ein Icon handelt, href=“/favicon.png“ gibt an, wo sich das Favicon befindet. Mit sizes=“16×16″ wird die Größe bestimmt und type=“image/png“ gibt an, um welchen Content-Typ es sich handelt.
<link rel=“apple-touch-icon-precomposed“ sizes=“57x57“ href=“/apple-touch-icon-57x57.png“ /> definiert z. B. ein spezielles Favicon für IOS Geräte.
Das Favicon kann nach dem Laden der Website via JavaScript verändert werden. Ein interessantes Beispiel dafür ist Defender of the Favicon.
2. Direkt in der Verwaltungsoberfläche des CMS z.B. WordPress
In einigen CMS kann man das Favicon direkt in der Verwaltungsoberfläche auswählen.
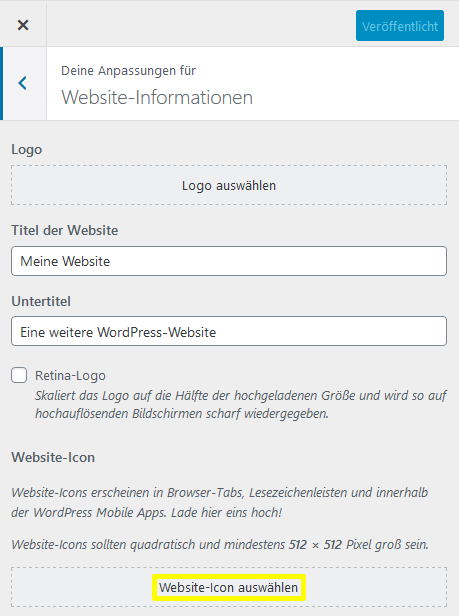
Bei WordPress können Sie ein Favicon z. B. über den Customizer einfügen. Dazu gehen Sie zu „Design“ → „Customizer“ und klicken „Website-Informationen“. Unter „Website-Icon auswählen“ können Sie nun Ihr gewünschtes Favicon hochladen.
Sie benötigen ein quadratisches Bild, z.B. mit dem Favicon-Generator erstellt, mit einer Mindestgröße von 512×512 Pixel.
Auf diesem Weg wird von WordPress ein Standard-Favicon erstellt, allerdings keines für Windows Kacheln oder Home-Buttons.

3. Im Root Verzeichnis des Webspaces hinterlegen
Hinweis
Diese Methode wird vom World Wide Web Consortium (W3C) ausdrücklich nicht empfohlen.
Wird das Favicon mit definiertem Namen und Format (favicon.ico) im Root Verzeichnis des Webspaces hinterlegt (z. B. muster.at/favicon.ico), wird es von den meisten Browsern, aber von wenigen Geräten erkannt und verwendet.
Browser suchen automatisch die Datei favicon.ico im Rootverzeichnis und können sie so als Favicon ausgeben.
Einsatzbereich von Favicons:
Heutzutage werden Favicons nicht mehr nur vom Browser verwendet, vielmehr finden sie an vielen weiteren Stellen Verwendung:
Einsatz von Favicons auf mobilen Geräten
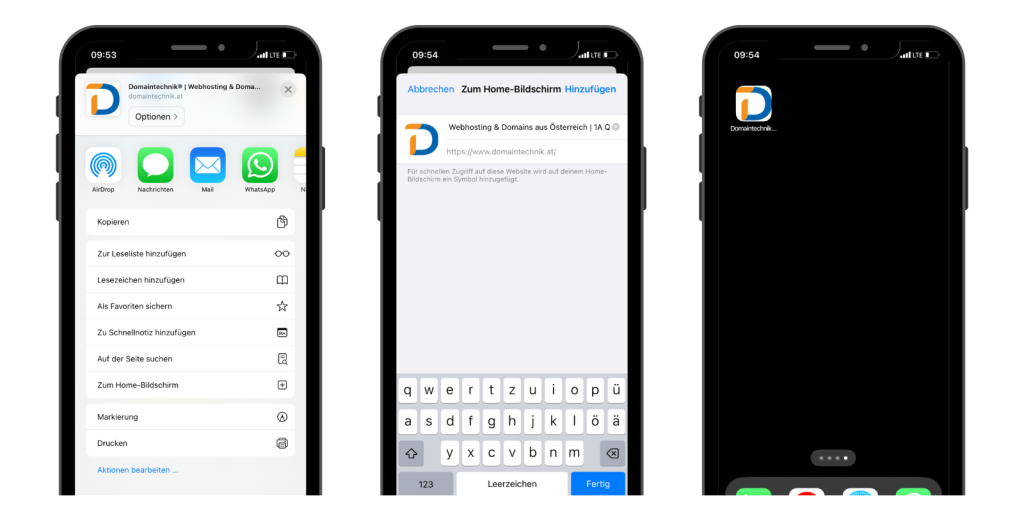
Favicons werden am Smartphone auch für die Verlinkung am Homescreen verwendet. Für Android und iOS kann dabei je ein eigenes Favicon für den Homescreen definiert werden. Es können ebenso noch weitere Eigenschaften für Smartphones definiert werden.

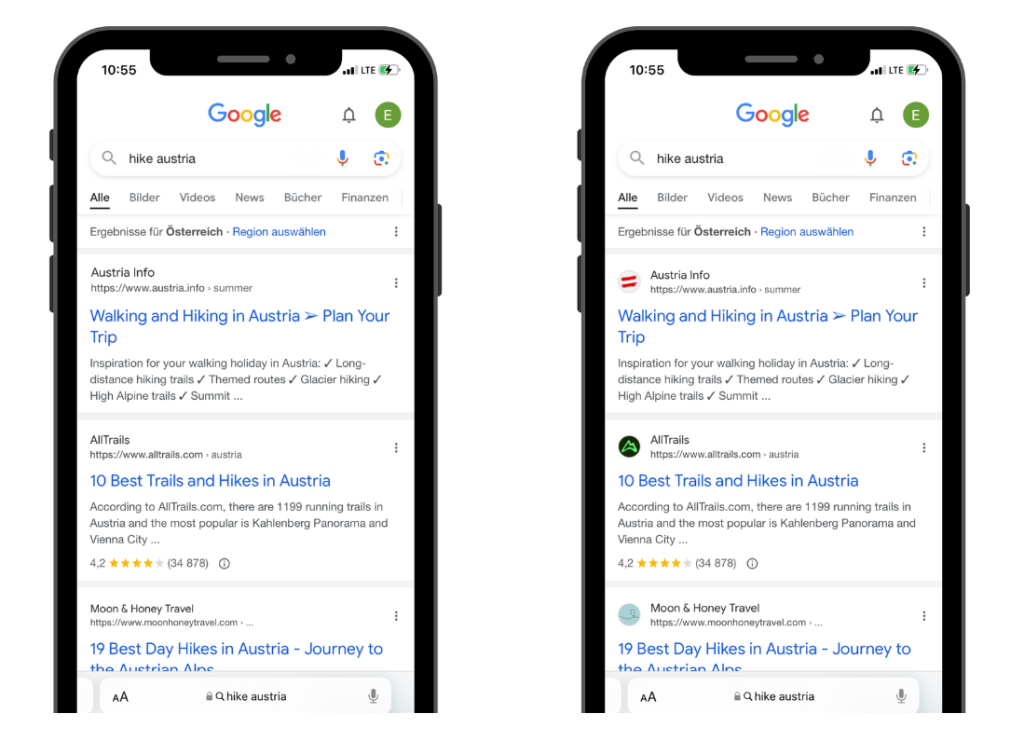
Favicons – Google Suche
In der neu überarbeiteten Version des Designs der mobilen Suchergebnisse von Google® werden nun auch Favicons ausgegeben.
Bei diesem neuen Design bilden der Domainname und das vorangestellte Favicon einen Anker, gefolgt vom eigentlichen Snippet.

Quelle: Google
Verwendung von Favicons im Browser
Im Browser werden Favicons nahezu immer neben der Domain/URL der Website und auch bei den Lesezeichen angezeigt.
Da die Besucher dieses Icon oft zu Gesicht bekommen, ist es ratsam, wenn es leicht mit der eigenen Website in Verbindung gebracht werden kann. Ein gut gewähltes Favicon erhöht außerdem die Chance, dass Besucher Ihre Seite leichter wiedererkennen und sie erneut aufrufen.

Benötigte Favicon Größe
Da Favicons so vielseitig einsetzbar sind, müssen auch verschiedene Größen zur Verfügung gestellt werden. Die am häufigsten verwendete Favicon-Größe ist 16×16 Pixel. Es kann aber auch vorkommen, dass ein Favicon in der Größe 310×310 Pixel benötigt wird. Mit unserem Favicon-Generator ist das kein Problem, dieser erstellt automatisch alle benötigten Größen.
| Endgerät | Größen [ Pixel x Pixel ] |
|---|---|
| Browser | 16×16, 32×32, 96×96 |
| Android | 36×36, 48×48, 72×72, 96×96, 144×144, 192×192 |
| Apple | 57×57, 60×60, 72×72, 114×114, 76×76, 120×120, 152×152, 180×180 |
| Microsoft | 70×70, 150×150, 310×150, 310×310 |
Unterstützte Formate
Sie können eines der folgenden Dateiformate nutzen:
| Format | Bemerkung |
|---|---|
| *.ico | Wird im Betriebssystem Windows zur Speicherung von Favicons verwendet. |
| *.gif | Geringe Speicherplatz-Belegung, kurze Ladezeiten. |
| *.png | Für kleine Dateien bei hoher Qualität. Transparenter Hintergrund möglich. |
| *.jpg | Komprimierung mit Qualitäts-Verlust. |
| *.svg | Vektorgrafik. Ist beliebig groß / klein skalierbar ohne Verluste in Auflösung oder Qualität einbüßen zu müssen. |
Attribute für Meta- und Link-Tags
Auch diese werden vom Favicon-Generator automatisch erstellt.
| Gerät | Attribut | |
|---|---|---|
| Apple | apple-touch-icon | Definiert ein spezielles Favicon für iOS Geräte. Dieses Icon wird von Apple mit abgerundeten Ecken, Schattenwurf und Glanz modifiziert! |
| Apple | apple-touch-icon-precomposed | Wie apple-touch-icon nur ohne Modifizierung. |
| Apple | apple-touch-startup-image | Definiere ein Bild / Icon, welches beim Start des Browsers / Laden der Seite angezeigt werden soll. Normalerweise wird ein Bild vom letzten Aufruf verwendet, kann aber mit diesem Attribut geändert werden. |
| Apple | apple-mobile-web-app-title | Definiere einen alternativen Titel. Wie in Abbildung „Website zum Home Screen hinzufügen“ definiert. |
| Apple | apple-mobile-web-app-capable | Definiere, ob Safari wesentliche Steuerelemente anzeigen soll oder nicht. Die Website wird im Safari-Browser mehr den „Standalone look“ haben. Safari blendet dabei nahezu alle Steuerelemente aus (bis auf die Statusbar). |
| Apple | apple-mobile-web-app-status-bar-style | Statusbar kann ausgeblendet / umdefiniert werden. Bei Verwendung sollte auch apple-mobile-web-app-capable aktiviert sein. |
| Windows | application-name | Definiere einen alternativen Titel für Microsoft Plattformen. |
| Windows | msapplication-TileColor | Definiere die Kachel Farbe. |
| Windows | squareAAxBBlogo | Entsprechendes Logo für die Kacheln unter Windows festlegen. Dabei sollten Ihnen Formate, wie in „Größen und Formate“ beschrieben, zur Verfügung gestellt werden. |
| Windows | theme-color | Farbe der Statusbar bei Android Browsern kann definiert werden. Bei Verwendung sollte auch apple-mobile-web-app-capable aktiviert sein. |
FAQ
Favicon-Generator: Unsere meistgestellten Fragen
Ein Favicon ist die kleine Grafik, die in der Tab-Leiste eines Browsers neben dem Seitentitel angezeigt wird.
Es wird außerdem angezeigt, wenn Sie eine Website als Lesezeichen abspeichern oder am Smartphone dem Homescreen hinzufügen.
In den mobilen Suchergebnissen von Google ist es neuerdings sogar neben dem Domainnamen zu sehen.
Für einen besseren Wiedererkennungswert und einen professionellen Auftritt sollten Sie Ihrer Website unbedingt ein Favicon hinzufügen.
Sie können ein Favicon ganz einfach mit unserem Favicon-Generator erstellen. User besuchen Ihre Website mit den unterschiedlichsten Geräten und Browsern. Deshalb benötigen Sie Ihr Favicon in vielen verschiedenen Größen. Der Generator übernimmt das für Sie.
Der Google Chrome Browser zeigt ein leeres Dokumentenicon an, wenn kein Favicon vorhanden ist. Bei Firefox und Safari wird gar kein Favicon angezeigt.
Das ist zwar nicht schlimm, allerdings verpassen Sie eine tolle Möglichkeit, in den Suchergebnissen mehr hervorzustechen und den Erinnerungswert Ihrer Website zu erhöhen.
Ein Favicon sollte idealerweise im PNG-Format vorliegen, da es eine hohe Kompatibilität mit den meisten Browsern und Geräten bietet und eine gute Bildqualität gewährleistet. Das PNG-Format unterstützt Transparenz und eignet sich gut für Favicons in unterschiedlichen Größen.