Google Fonts & Datenschutz
Jetzt rechtssicher einbinden
Google Fonts können kostenlos und lizenzfrei genutzt werden. Dennoch sind die Google Fonts auf vielen Websites nicht datenschutzfreundlich eingebunden.
In diesem Artikel erfahren Sie das wichtigste über:
- Gerichtsurteile und Abmahnwellen
- Google Fonts rechtssicher verwenden
- Google Fonts lokal einbinden
Gerichtsurteil: Kein berechtigtes Interesse bei Einsatz von Google Fonts
Das LG München I hat am 20. Jänner 2022 ein europaweit viel beachtetes Urteil gefällt. Das Gericht kommt in seinem Wahrspruch zur Erkenntnis, dass der Einsatz von Google Fonts auf Websites den Umfang des Art. 6 (1) lit. f der DSGVO überschreitet.
Website-Betreiber können sich also nicht auf ihr berechtigtes Interesse bei der Einbindung von Schriften berufen. Dies hat zur Konsequenz, dass stets eine Einwilligung des Website-Besuchers eingeholt werden muss, wenn Google Fonts verwendet werden. Somit laufen Webmaster und Website-Betreiber, die Google Fonts ohne explizite Zustimmung des Website-Besuchers nutzen Gefahr, auf Unterlassung und Schadenersatz verklagt zu werden.
Was hat das Gericht entschieden?
Das Gericht hat den beklagten Seitenbetreiber in seinem Wahrspruch verurteilt
- es künftig zu unterlassen, die IP-Adresse des Seitenbesuchers gegenüber Google Fonts offenzulegen
- dem Kläger Auskunft zu erteilen, welche personenbezogenen Daten verarbeitet werden
- € 100,- (zzgl. Zinsen) Schadenersatz an den Kläger zu bezahlen und
- für den Fall der Zuwiderhandlung ein Ordnungsgeld von bis zu € 250.000,00 verhängt.
Der Schadenersatz fällt mit € 100,- im konkreten Fall also (noch) moderat aus. Das Urteil hat aber alleine schon wegen des angedrohten Ordnungsgelds eine gewisse Sprengkraft für alle kommerziellen Webauftritte und auch private Seitenbetreiber.
Das Urteil im Verfahren mit dem Aktenzeichen 3 O 17493/20 ist für Interessierte über die Website der Bayerischen Staatskanzlei abrufbar.
Bisher galt es als allgemein übliche Praxis, Schriften in Websites direkt aus den Onlinequellen von Google Fonts einzubinden. Aus lizenzrechtlicher und technischer Sicht ist dies auch weiterhin legitim, nur aus datenschutzrechtlicher Sicht ist dies nun mehr als bedenklich.
Das Problem bei der Nutzung von Google Fonts
Datenschutzrechtlich kam das Landgericht München 1 nun zur Ansicht, dass Besucher über Google Fonts getrackt werden bzw. dies grundsätzlich möglich ist. Google beschreibt diesen Prozess auch transparent in den AGB zur Google Fonts API.
Google Fonts setzt also keine Cookies, für die es jedenfalls einer Einwilligung bedürfte. Google erfasst beim Google Fonts Dienst jedoch die IP-Adresse des Besuchers und nutzt diese zu Analysezwecken. Bei diesen dynamischen IP-Adressen handelt es sich laut Ansicht des Gerichts um personenbezogene Daten. Diese ermöglichen es dem Webseitenbetreiber (zumindest abstrakt), über eine zuständige Behörde und den Internetzugangsanbieter die betreffende Person zu identifizieren.
Vor dem Urteil war die Meinung weit verbreitet, dass man die Nutzung von Google Fonts wohl auf Art. 6 (1) S.1 lit. f der DSGVO stützen kann. Das sogenannte berechtigte Interesse. Diese weit verbreitete Meinung war mit dem unternehmerischen Risiko verbunden, vor einem Gericht Schiffbruch zu erleiden. Genau das ist mit dem Urteil des LG München I nun eingetreten. Laut Gericht besteht eben kein berechtigtes Interesse des Webseitenbetreibers, die Schriftart über externe Google-Server einzubinden. Schließlich kann (und darf!) man stattdessen die Google Fonts auch herunterladen und vom eigenen Server ausliefern lassen, wodurch technisch keine Verbindung zwischen Besucher und Google Servern hergestellt wird.
Abmahnwelle wegen falscher Einbindung
Im Juli & August 2022 bekamen tausende Websitebetreiber Abmahnungen von einem Anwalt aus Niederösterreich ins Haus. Im Auftrag seiner Mandantin weist er die Betreiber auf einen Verstoß gegen die Datenschutz-Bestimmungen hin.
Und zwar sind auf deren Websites Google Fonts direkt über die Server von Google eingebunden. Dabei wird mit jedem Aufruf die IP-Adresse der Mandantin an das amerikanische Unternehmen Google weitergeleitet.
Wenn Sie ein Abmahnschreiben erhalten haben, sollten Sie unbedingt die Schriftarten rechtssicher einbinden. Bezüglich der Forderungen des Schreibens können Sie nach der Empfehlung der österreichischen Wirtschaftskammer handeln.
Falls Sie nachprüfen möchten, ob am im Schreiben genannten Tag bzw. zum genannten Zeitpunkt tatsächlich ein Zugriff auf Ihre Website erfolgte, so ist dies über die Log-Aufzeichnungen möglich. Alle Log-Aufzeichnungen des jeweiligen Kalendertages sind im Dateisystem des Webspace unter „logs“ oder auch im Log Viewer des Control Panel Moduls Entwicklung einsehbar.
In den Logaufzeichnungen unserer Server, werden keine vollständigen IP-Adressen aufgezeichnet. Das letzte Oktett wird nicht erfasst. Anstatt der vollständigen IP-Adresse (z.B. 192.168.17.18) wird nur ein Teil (z.B. 192.168.17.0) protokolliert. Dies gewährleistet, dass es sich bei der verbleibenden Rumpf-IP-Adresse um kein personenbezogenes Datum handelt und daher keine Behandlung im Sinne der DSGVO (Einholung einer Zustimmung des Betroffenen – in diesem Fall des Website-Besuchers) erforderlich ist. Sollten Sie als Verantwortlicher dem Auskunftsersuchen des Anwaltsbriefs nachkommen, ist im Rahmen dieser Auskunft also eine entsprechende Negativauskunft zu erteilen. Es erfolgte keine Erfassung der IP-Adresse des Besuchers durch Sie.
Unabhängig davon, ob Ihre Website von dieser Abmahnwelle betroffen ist oder nicht, sollten Sie prüfen, ob gegebenenfalls weitere externe Dienste (z.B. Google Maps, Google Analytics, Social Media, etc.) im Einsatz sind und diese datenschutzkonform eingebunden wurden. Hier finden Sie einen Cookie, DSGVO & TTDSG Risiko Scanner.
Warum nutzt man Google Fonts?
Bei Google Fonts handelt es sich um ein interaktives Verzeichnis mit mehr als 1000 Schriftarten. Seit dem Start des Google Fonts Projekts 2010 wird der Fundus an Schriftarten laufend erweitert. Der Großteil der Schriften ist dabei unter der SIL Open Font License oder auch der Apache-Lizenz verfügbar.
In der Ära vor Google Fonts war es für Webdesigner mitunter ein äußerst mühsames Unterfangen Inhalte zu gestalten, die typografisch geräte- und browserübergreifend gleich aussehen. Meist scheiterte man daran, dass bestimmte Schriftarten auf vielen Geräten einfach nicht verfügbar waren, stattdessen eine Ersatzschriftart verwendet und die aufwändig gestalteten Inhalte dadurch mehr oder weniger verunstaltet wurden.
Anfang des Jahrtausends ging man daher dazu über, auf Websites verwendete Schriftarten am Server zu speichern und so für den Browser des Besuchers zum Abruf bereitzustellen. Dies löste zwar das Grundproblem der manchmal falschen Darstellung, warf jedoch ein neues Problem auf: Woher dauerhaft rechtssicher Schriftarten bekommen und wie dokumentiert man diese Lizenz?
Mit „Google Web Fonts“ (nunmehr: Google Fonts) gab es ab 2010 dann eine ordentliche und rechtssichere Lösung dieses Problems. Seither gilt die Einbindung von Schriftarten von Google Fonts quasi als Goldstandard im Webdesign.
Wie kann ich Google Fonts rechtssicher nutzen?
Als Seitenbetreiber sollte man nun prüfen, ob und wie man Google Fonts nutzt. Bei Nutzung von Google Fonts gibt es sodann zwei Möglichkeiten der rechtssicheren Nutzung:
- 1. Einholung einer Einwilligung des Besuchers und Weiternutzung der interaktiven Einbindung von Schriften über die Google Fonts Server, oder
- 2. Empfohlen: Download der Google Fonts Schriften und Einbindung über den eigenen Webserver.
Für eine DSGVO-konforme Einwilligung ist es erforderlich, dass der Website-Besucher aktiv informiert und um Einwilligung gefragt wird, bevor (!) ein Verbindungsaufbau mit den Google Fonts Servern erfolgt. Dies wäre technisch zwar durchaus möglich, der Änderungsbedarf in vielen Anwendungen wäre jedoch beträchtlich. Nachdem zu erwarten ist, dass (ähnlich wie bei bestehenden Cookie Bannern) viele oder zumindest manche Besucher diese Einwilligung nicht erteilen, steht man dann vor dem Problem, dass man solchen Besuchern gar keine oder zumindest keine grafisch ansprechende Fassung der Websiteinhalte ausliefern könnte. Ohne die passenden Schriftarten stünde man schließlich wieder vor dem Ur-Problem, der von vielen Geräten nicht unterstützten Schriftarten.
Variante zwei ist also der einfachere, sinnvollere und rechtssicherere Weg. Man lädt also die benötigten Schriftarten herunter und hält diese am eigenen Server vor, damit der Besucher diese direkt – gemeinsam mit den weiteren Seiteninhalten – beim Aufruf der Website ohne Mitwirkung von Google oder anderen Drittanbietern laden kann.
Anleitung: Google Fonts lokal einbinden
Nachfolgend zeigen wir euch, wie man Google Fonts im Homepage Baukasten, in WordPress und allgemein lokal einbindet.
1. Google Fonts lokal im Homepage Baukasten einbinden
Wenn Sie Ihre Website mit dem Homepage Baukasten erstellt haben, müssen Sie lediglich eine Option in den Einstellungen aktivieren.
Gehen Sie dazu im Baukasten auf „Einstellungen“. Unter „Generell“ aktivieren Sie die Option „Force local copy of fonts on published website“. Übernehmen Sie die Änderung und veröffentlichen Sie die Website.
In unserem Artikel zu Schriftarten im Baukasten finden Sie zusätzliche Informationen und hilfreiche Einstellungen.
2. Google Fonts im WordPress Theme prüfen
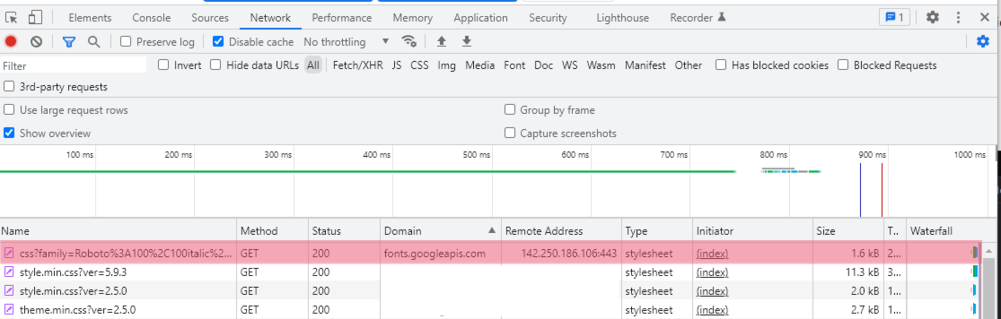
Prüfen Sie zuerst, welche Schriftarten auf Ihrer Website über Google Fonts geladen werden. Rufen Sie dazu Ihre Website auf und öffnen Sie mit der Taste „F12“ die Entwicklerkonsole. Alternativ öffnet sich die Entwicklerkonsole auch mit Rechtsklick auf der Seite und der Option „Untersuchen“.
In der Entwicklerkonsole wechseln Sie auf den Menüpunkt „Netzwerk“ bzw. „Network“. Laden Sie danach Ihre Seite neu.
Nun sehen Sie, welche Dateien auf Ihrer Website geladen werden. Wenn Sie „fonts.googleapis.com“ oder „fonts.gstatic.com“ finden, handelt es sich um eine Google Fonts Schriftart.

Haben Sie Google Fonts auf Ihrer Website gefunden, ist es abhängig von Ihrer Installation, wie Sie die Schriften lokal einbinden können.
Google Fonts über das Theme lokal laden
Prüfen Sie die Einstellungen in Ihrem Theme. Bei Themes wie Avada, Divi und Enfold können Sie direkt in den Einstellungen entweder Google Fonts lokal laden, oder eigene Schriftarten nutzen. Bei Elementor sind eigene Schriften in der Pro-Version verfügbar.
Google Fonts über ein Plugin laden
Wenn das Theme keine entsprechende Funktion für Schriften unterstützt, ist das Plugin „OMGF | Host Google Fonts Locally“ eine unkomplizierte Alternative.
Dieses Plugin findet alle Google Fonts der Seite, lädt diese direkt auf den eigenen Webserver herunter und bindet eine CSS-Datei ein.
3. Einbindung auf selbst programmierten Websites
Wenn Sie Ihre Website ohne CMS oder ein vergleichbares Programm geschrieben haben, sind folgende Schritte erforderlich.
1. Laden Sie die benötigten Schriften auf Ihren Webserver:
Unter https://gwfh.mranftl.com/fonts können Sie die benötigten Google Fonts und Varianten suchen und auswählen.
Die Seite generiert automatisch den benötigten CSS Code, den Sie im Stylesheet Ihrer Website einbinden können und stellt ein ZIP-Archiv zum Download bereit.
Unter „Customize folder prefix“ müssen Sie den Pfad zu den Schrift-Dateien auf Ihrem Server angeben.
Laden Sie die .zip-Datei herunter und entpacken Sie diese lokal. Verbinden Sie sich mit FTP und laden Sie die Schrift-Dateien in das gewünschte Verzeichnis am Server. In unseren FTP Anleitungen finden Sie Hilfe für die Verbindung.
Kostenfreie Schriftarten gibt es auch auf der Website https://www.fontsquirrel.com/.
2. Fügen Sie die Schrift zu Ihrem Stylesheet (CSS) hinzu:
Öffnen Sie Ihre .css-Datei und fügen Sie den CSS-Code, den Sie vorhin kopiert haben, ein. Anweisungen für Schriften sollten am Beginn der .css-Datei eingefügt werden. Achten Sie bei „url“ auch auf den richtigen Pfad, damit die Schrift geladen werden kann.
Ein Beispiel für die Einbindung einer Schrift im Verzeichnis „fonts“ in einem Stylesheet:
@font-face {
font-family: 'MeineFont';
font-style: normal;
font-weight: 300;
src: local(''),
url('../fonts/MeineFont.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('../fonts/MeineFont.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}3. Passen Sie Ihr Stylesheet weiter an:
Haben Sie exakt die Schriften gewählt, die vorher über Google Fonts geladen wurden, sind keine weiteren Anpassungen erforderlich.
Möchten Sie für bestimmte Texte eine neue oder andere Schriftart verwenden, können Sie diese mit der Anweisung „font-family“ konfigurieren.
Beispiel, damit die Überschriften h1, h2 und h3 die eigene Schriftart verwenden:
h1, h2, h3 {
font-family: "MeineFont", Helvetica, Arial, sans-serif;}Bei „Helvetica“ und „Arial“ handelt es sich um Schriften, die nicht extra heruntergeladen werden müssen. Wenn die erste Schriftart nicht verfügbar ist, greift der Browser auf die nächste Schriftart in der Liste zurück.