Blog im Baukasten
Mit der Blogfunktion können Sie auf einfache Weise einen Blog in Ihre Website integrieren.
Dazu gehen Sie wie folgt vor:
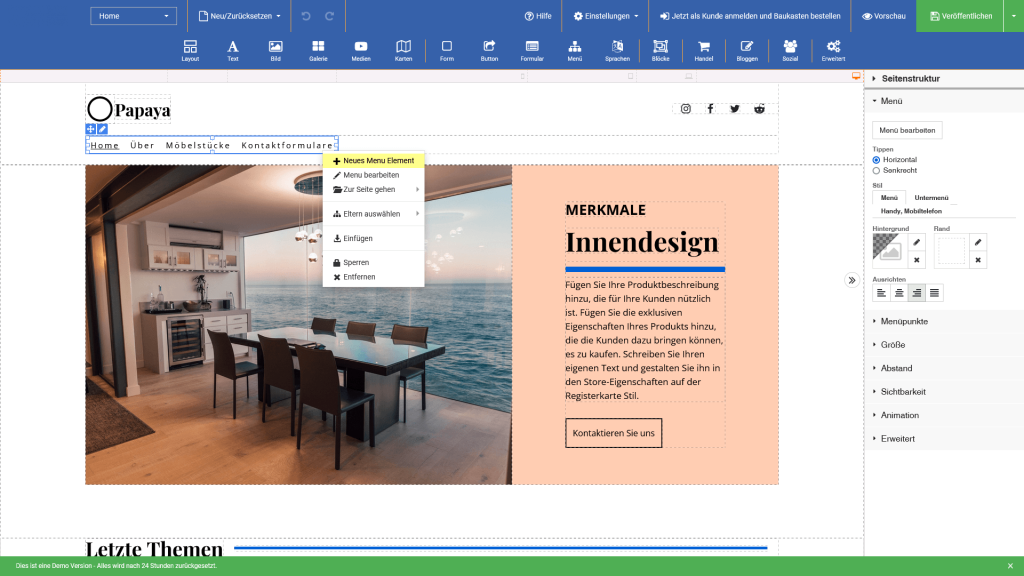
Erstellen Sie ein neues Menü-Element
Klicken Sie in der Menüleiste auf das Stiftsymbol und anschließend auf „Neues Menu Element“.

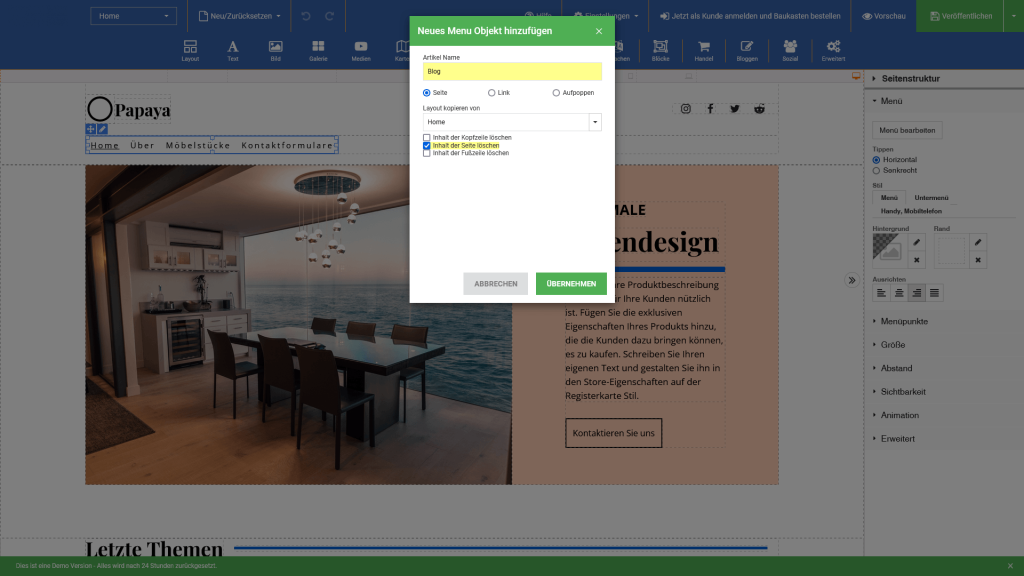
Geben Sie der neuen Unterseite den Namen „Blog“ und setzen Sie einen Haken bei „Inhalt der Seite löschen“.

Blog-Element einfügen
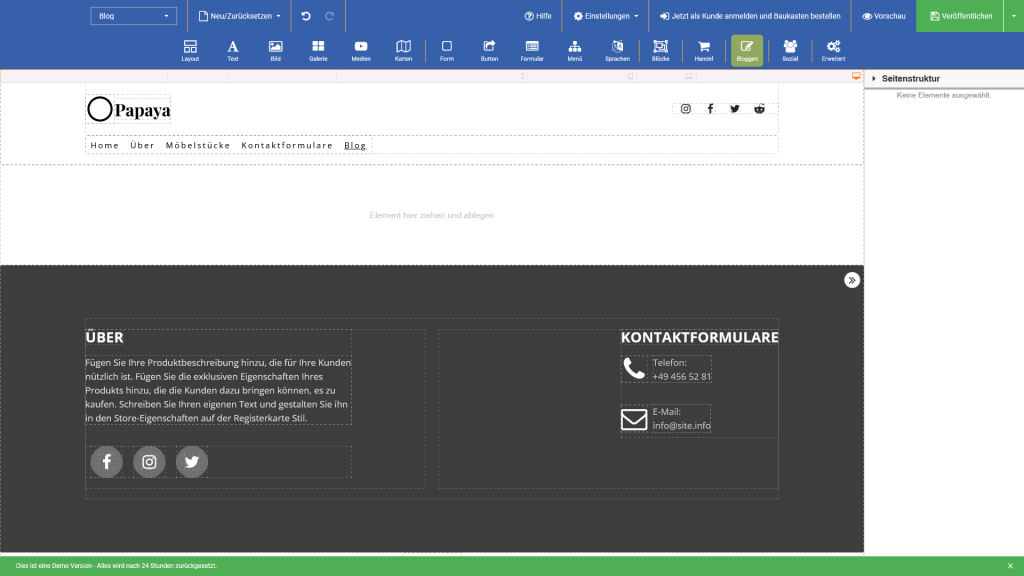
Um zu Ihrer neu erstellten Unterseite zu gelangen, klicken Sie in der Seitennavigation (Kopfzeile) auf „Blog“. Das daraufhin erscheinende Benachrichtigungsfeld schließen Sie mit „Entwurf speichern“.
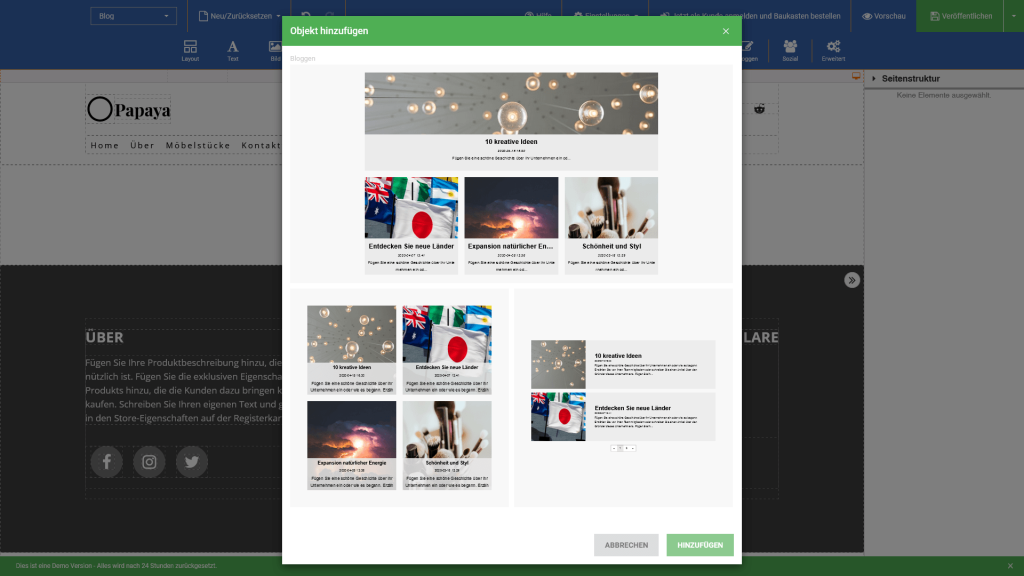
Sie befinden sich nun auf Ihrer leeren Blog-Unterseite. Mit einem Klick auf das Blog-Modul (oder per Drag-and-Drop) fügen Sie nun das Blog-Element auf der Seite ein.

Wählen Sie Ihr gewünschtes Blog-Element. Das Layout können Sie im Nachhinein noch verändern.

Blog bearbeiten
Blogposts
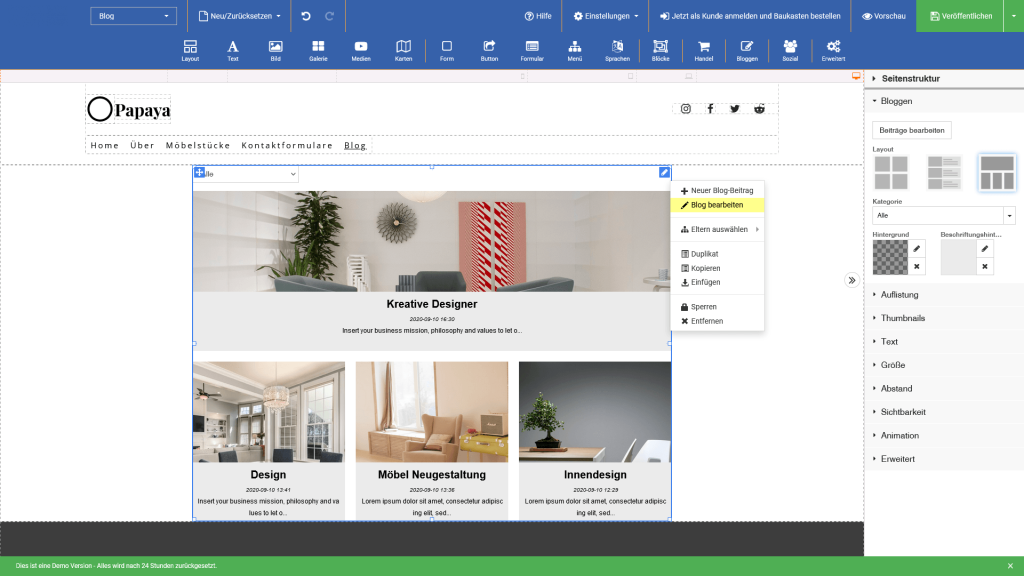
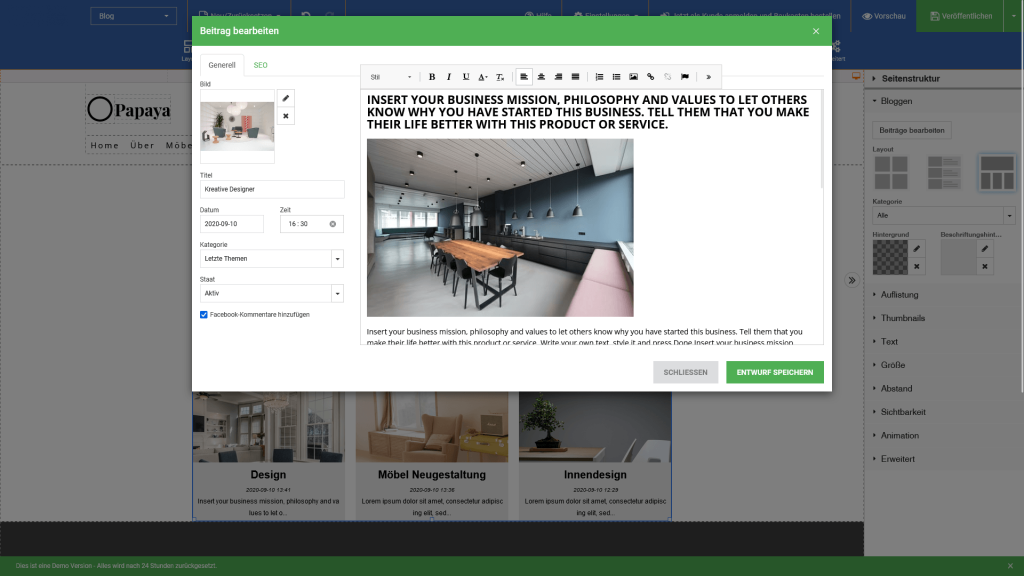
Mit Klick auf das Stiftsymbol und „Edit Blog“ können Sie den Blog nach Belieben anpassen. Bearbeiten oder löschen Sie bestehende Blogposts und fügen Sie neue Posts hinzu.

Sie können die Blogposts einer beliebigen Kategorie zuordnen, ein Titelbild wählen usw. Fügen Sie Überschriften (H1, H2, H3 …), Bilder oder Links ein.

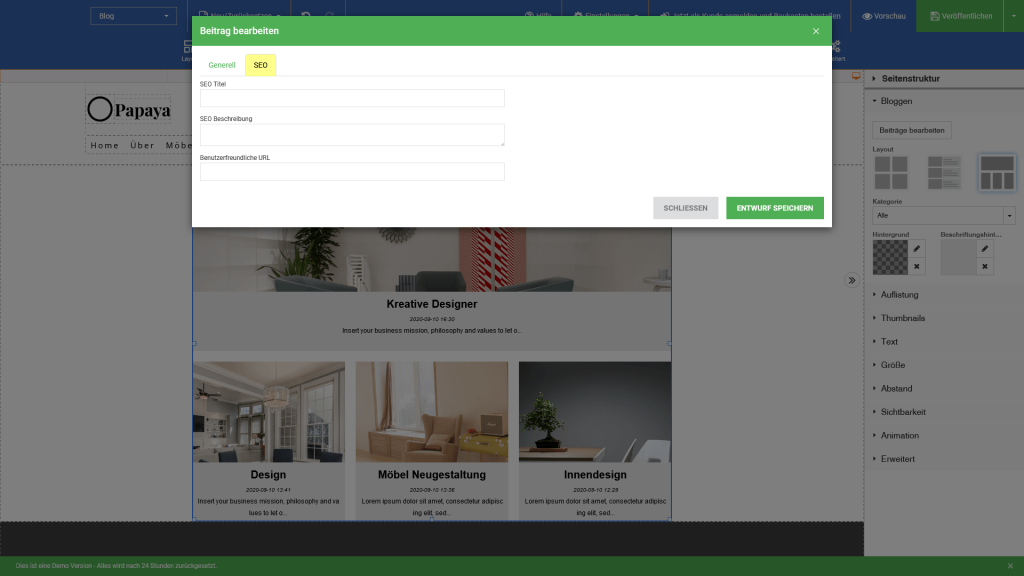
Bei jedem Blogpost lassen sich individuelle SEO-Einstellungen vornehmen.

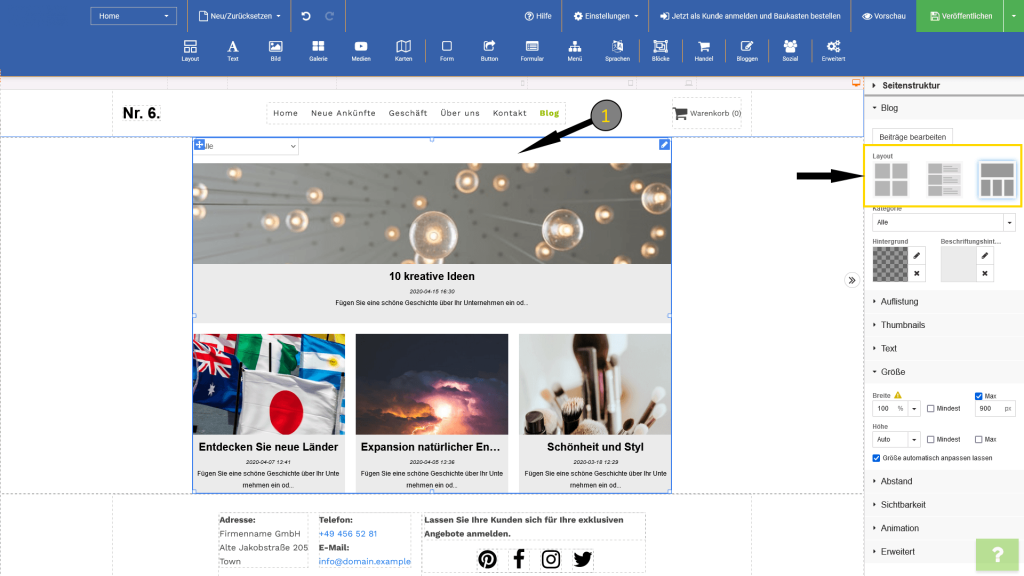
Layout
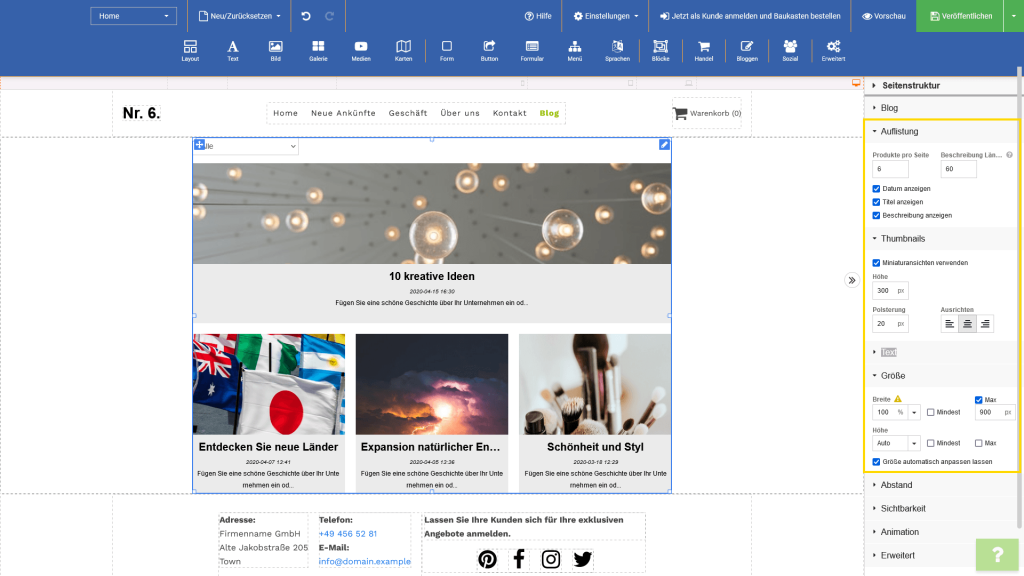
Das Layout des Blogs können Sie jederzeit anpassen, indem Sie auf das Blogmodul klicken im rechten Reiter können Sie nun verschiedene Layouts wählen.

Es stehen Ihnen viele weitere Einstellungen zur Verfügung. Sie können festlegen, wie viele Blogposts auf der ersten Seite angezeigt werden, die Blogpost-Beschreibungen anpassen (Größe, Hintergrundfarbe, Schriftart, Ausrichtung …) und vieles mehr.